728x90
Android에서 이미지를 넣어줄 때 상황에 따라 적절한 이미지의 포맷이 있습니다.
그중에서 용량을 줄이고, 크기에 따라 대응이 되는 SVG를 자주 이용합니다.
오늘은 SVG 파일을 Android Studio에 추가하는 방법을 설명하겠습니다.
Android에서 SVG 파일을 사용하는 방법은 아주 간단합니다.
res 파일을 우클릭하고, New에서 Vector Asset을 클릭합니다.

Asset Type을 선택합니다.
Asset Type을 Clip Art로 선택한 경우

Clip Art를 선택하여 아이콘들을 확인할 수 있습니다.
해당 아이콘은 Material Icon으로 제공해주는 아이콘들입니다.
해당 아이콘의 이름과 기본색을 입력한 후 Next를 클릭하면 됩니다.
Local file Type을 Clip Art로 선택한 경우

직접 내 파일경로를 아래 폴더 모양 아이콘을 입력하여 찾아준 이후,
이름을 지정해주고 Next를 클릭합니다.

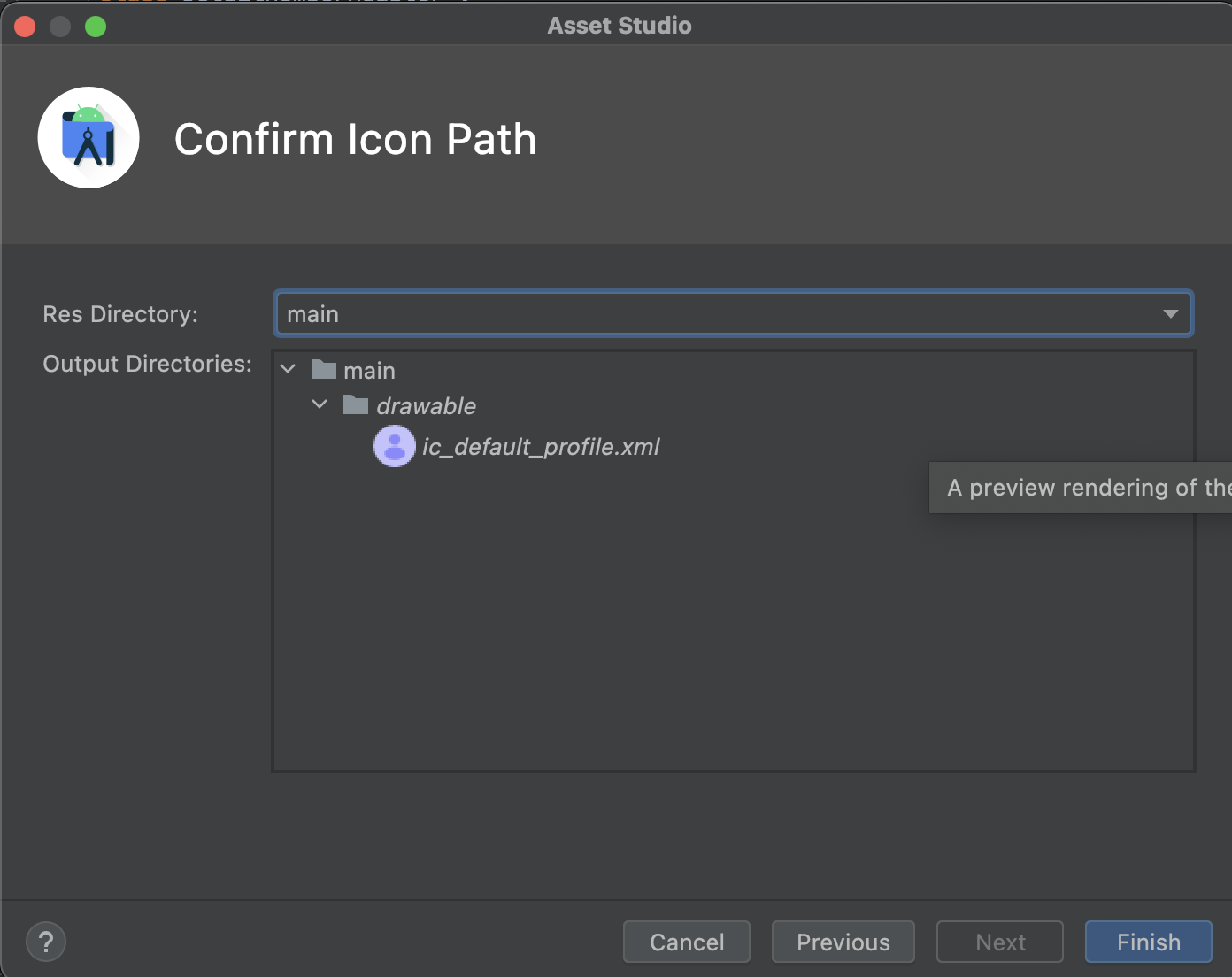
그러면 위 사진처럼 아이콘 이미지가 저장되는 경로를 띄워줍니다.
여기서도 Next를 클릭하면

아이콘이 XML 파일로 저장됩니다.
만약 사진이 보이지 않는 경우
사진이 보이지 않는 경우 해당 이미지는 안드로이드 스튜디오에서
이미지를 제대로 읽어 드리지 못해서 생기는 오류입니다.
이미지 파일이 SVG로 변환할 수 없을 수 있으니
디자이너에게 SVG 파일을 요청하면 받을 수 있을 겁니다.
728x90
'Android' 카테고리의 다른 글
| [Android] - ConstraintLayout 장점 (0) | 2023.02.17 |
|---|---|
| [Android] - Activity의 라이프 사이클 (0) | 2023.02.15 |
| [Android] - View와 ViewGroup란 무엇일까 (0) | 2023.02.11 |
| 안드로이드의 시작 상태 - app startup time (Cold, Warm, Hot) (0) | 2023.02.07 |
| Can't determine type for tag '<macro name="m3_comp_assist_chip_container_shape">?attr/shapeAppearanceCornerSmall</macro>' (0) | 2023.02.04 |



